What can Content Workflow do for you?
Take an interactive tour of Content Workflow.
Customizable AI Capabilities
Accelerate content creation and unlock the potential of AI Assist to generate, edit, translate, and polish drafts effortlessly. With robust safeguards for additional peace of mind, you can recognize AI-generated content, manage user access, and always be in control.
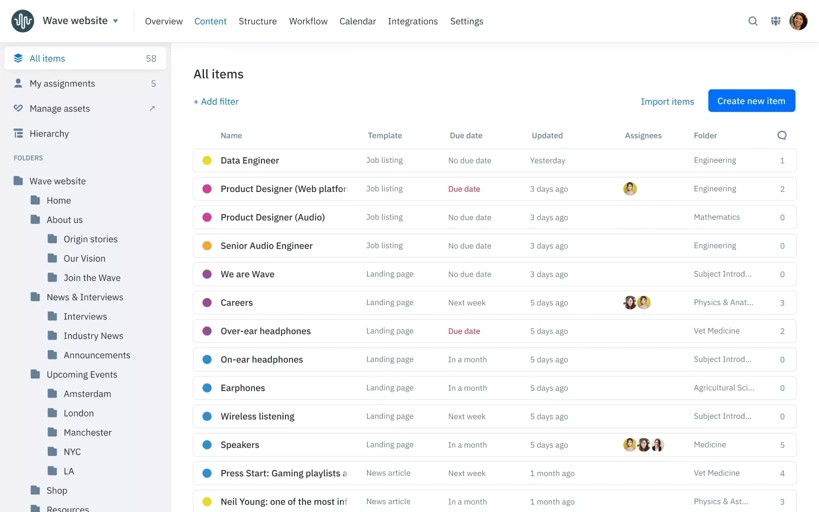
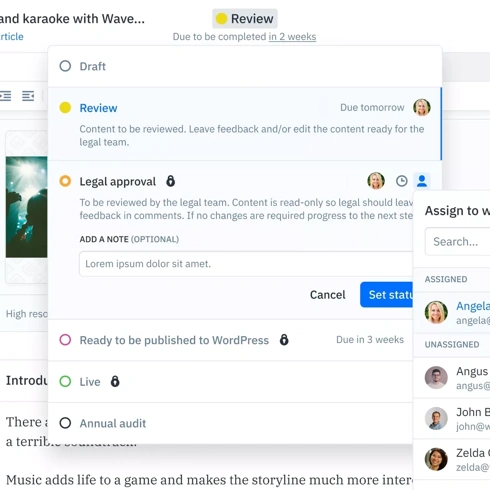
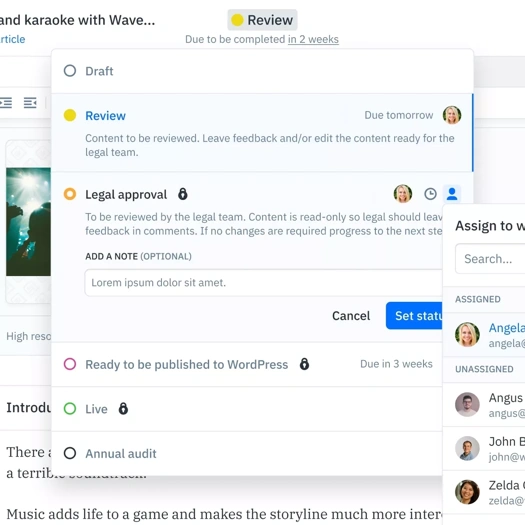
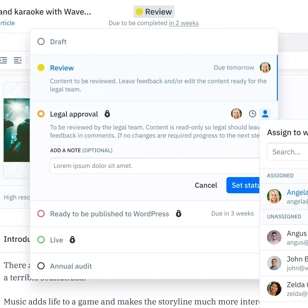
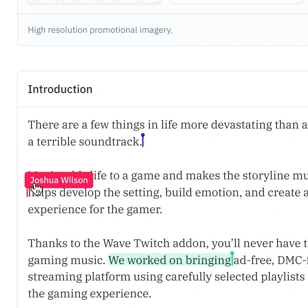
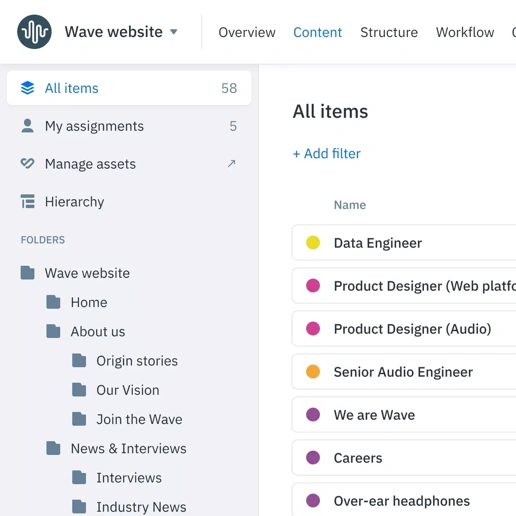
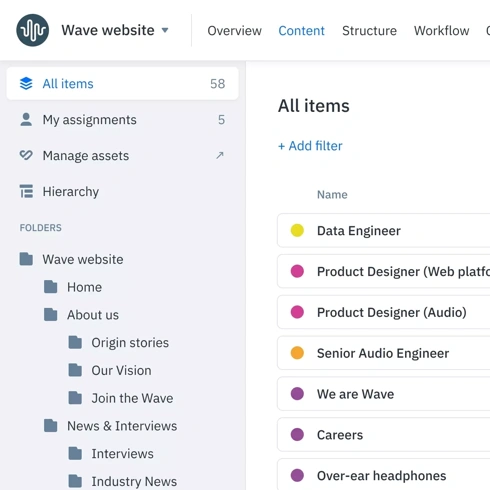
Create. Review. Approve.
Content Workflow is the new standard for structured content creation. Create content templates and workflows to manage the entire process without juggling documents, chasing feedback, or copying and pasting into your publishing tools.






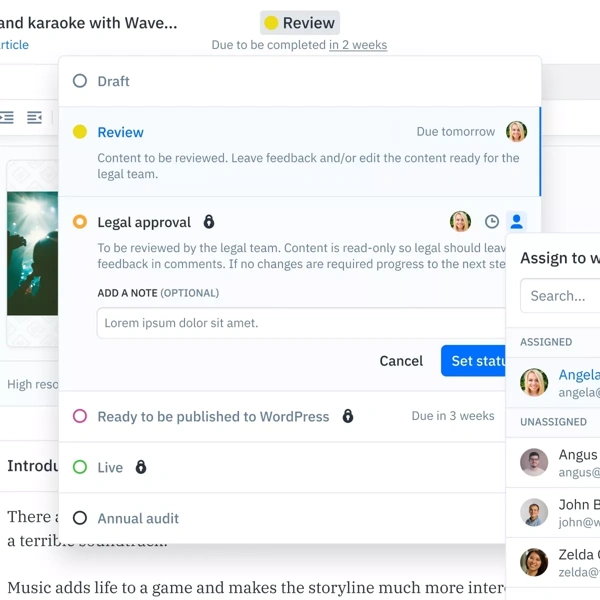
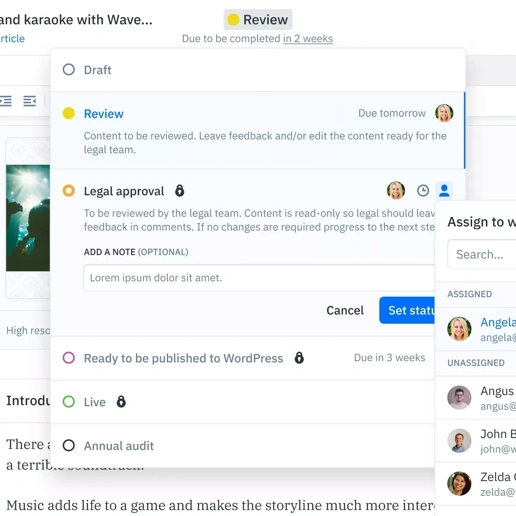
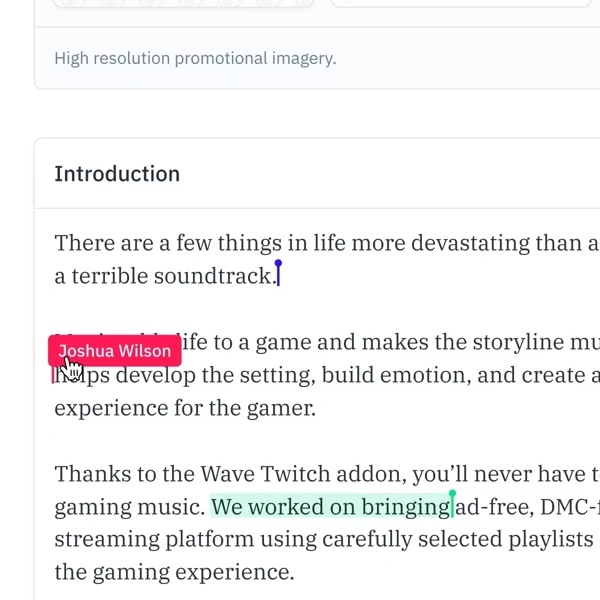
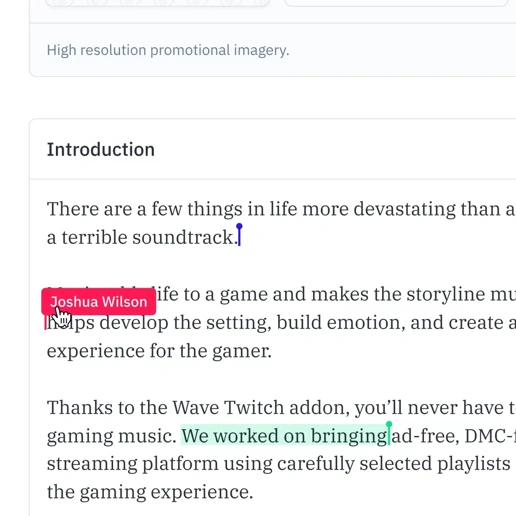
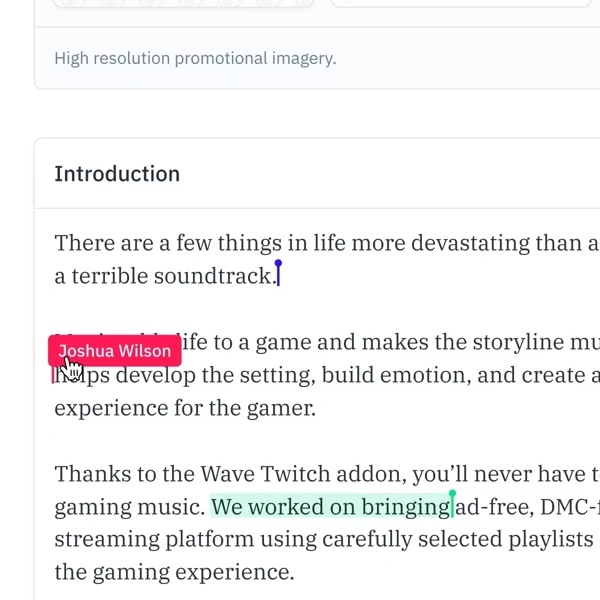
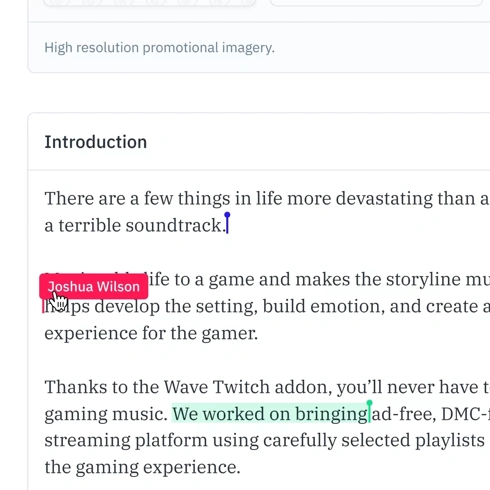
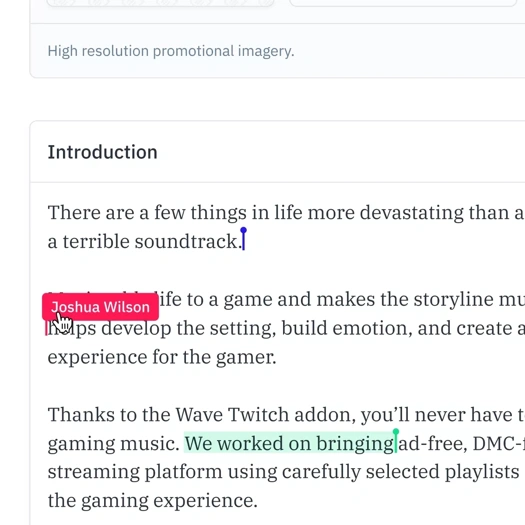
Real-time collaboration
Get everyone on the same page with a transparent content production process that promotes accountability and efficiency without jeopardizing quality. Work together in real-time to get work done—fast.






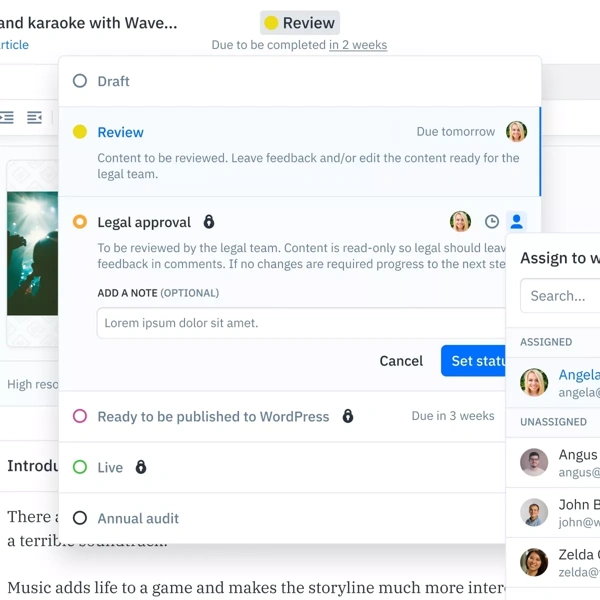
Content clarity and flexibility
Kiss goodbye to un-approved content finding its way in front of customers. A transparent workflow ensures that content stays up to date and accurate—avoiding regulatory risk or off-brand content.






More products and add-ons
What is GatherContent?
GatherContent was a dedicated content operations platform launched in 2012 to help organizations scale up, improve their content production, and deliver better quality content, faster. Optimized for enterprise content management workflows.
It was acquired by Bynder in 2022 and has since been renamed Content Workflow by Bynder. Content Workflow has seamlessly continued GatherContent's legacy by remaining heavily focused on workflows, real-time collaboration, and the facilitation of centralized content production.
Where can I login to my portal?

See what Bynder can do for you
Our in-house experts can walk you through everything you need to know.
Book a demo Start 14-day Content Workflow trial